重新发明轮子。摸了一个在线代码记事本。
0x00. 事件起因
我不知道多少人有这个习惯:把一些常用的文本——Excel公式和宏、Windows批处理命令行、自己编程时候的常用函数——放到一个或者几个txt里,来方便自己随时拿过来用。甚至会把txt放网盘里来多端同步。
我其实一直在这么干,比如几年前就为了几行批处理在这里单独开了一篇文章:备忘:强行清除Windows的打印队列。真的,可以看出当时这个小破事儿有多让我烦躁,必须得找个地方记下来以备不时之需。
但这样有个问题,就是真的不够优雅。我知道网上有很多各式各样的在线记事本(电脑上还装了OneNote),但毕竟都是服务,没法自己掌控。
所以,自己造轮子咯。
0x01. 开源选项
对于我需要的这种在线Pastebin其实有很多成熟的开源方案,我也实地参考了Awesome Selfhosted列出的那些开源选项。按照个人喜好,优先挑出Go/Rust这种一个文件就能搞定问题的,其次挑Python这种我能自己改的,最后挑带Docker镜像的。
由于需要基础的管理功能,所以挑出了这些:
Snibox:其实完美符合我的需求,但是不知道为什么作者的想法是作为一个私人使用项目不可以注册一个以上的用户……而我还是想偶尔和基友分享下的,毕竟VPS流量放那儿不用是浪费。由于是RoR写的,我完全不想去再学一门语言,只好放弃。
Snipt:Python写的,看代码和描述还可以但是完全找不到界面图片和demo……
SnyPy:这个是真的棒,所以我正打算host一个……前后端分离的啊!前端是Angular.js所以我不会改……
0x02. 再次发明轮子
那就自己造一个用吧!技术上Django一把梭,不用前端框架,肯定是没问题的,但是这样的东西肯定做成SPA(Single-Page Application)用起来方便,不然总跳转来跳转去的很烦。
SPA的话,又得上前端框架或者至少jQuery了,谁会用vanilla js写是不是!累死个人。
到这个阶段其实就很气,因为我真的不喜欢node.js,抛开node_modules不说,前段时间faker.js那个供应链投毒事件还历历在目,node这个奇特的生态让left-pad这种事都发生过……
结果在网上搜来搜去的时候,发现了这个:
htmx
htmx是个很有意思的库,它的设计理念是让任何一个网页元素都能发起AJAX请求,然后把返回的HTML直接放到任意一个指定页面元素里。
其实我一直觉得有点奇怪的,就是为什么非得搞前后端分离和RESTful必须得JSON过来,就,很奇怪的,服务器发一个json过来,到浏览器里处理成html,然后这边html处理成json再发回去。因为,打个比方,如果只是为了更新某个元素的数据,直接发这个元素的html过来替换,和发json过来再转成html替换进去,打个比方,你发以下的内容过来:
{“nickname”: “壁虎”}
和你发个
<span id=”#nickname”>壁虎</span>
过来最大的区别只是流量。这还不算如果传输有压缩的话。而发后面这个真的很省事(对于整个网站都自己写的情况来说)。
如果我是淘宝京东非死不可那样的超大型网站,省这些流量确实是可观的,哪怕省1%都是可观的。
但我的网站不是这么工业级的,真的有必要上这么工业级的流程吗?
htmx一举解决了这个问题,就像把页面的所有东西都变成了<iframe>那样,二十年前的网站做法,简单直接,非常适合我摸个整站的鱼。

结果htmx的作者还没完,又重新发明了js(误):
_hyperscript
_hyperscript是同一个作者的作品,就是用尽量简短、自然的语言描述来解决页面的简单逻辑,搭配htmx食用的。
打个比方,我需要在页面上放几个菜单标签,然后点标签之后让对应的标签亮起来,其它的暗下去,写起来肯定是遍历class、拿掉之前的某个class、给点击元素加个class。用_hyperscript就是:
<div _="on click take .active from .tab for event.target"> <a class="tab active">Tab 1</a> <a class="tab">Tab 2</a> <a class="tab">Tab 3</a> </div>
就真的一种相见恨晚的感觉。
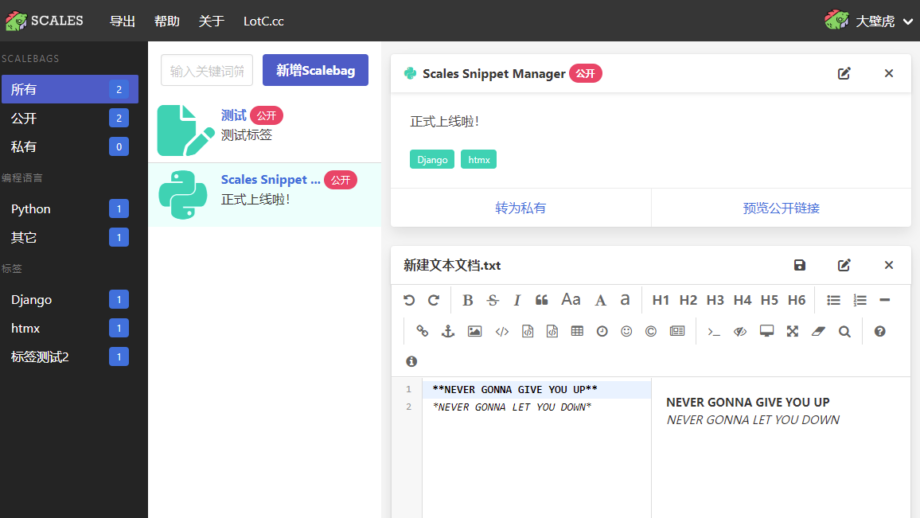
0x03. 开整
有htmx+hyperscript的加成,Django自带的模板渲染就派上大用处了,整个页面每个点击流程只要拿Django模板渲染html,然后用htmx给替换进去就成。
页面样式直接上了Bulma,因为就一个css文件的事儿,比Bootstrap还轻。代码编辑器有Editor.md,当然这玩意儿有点年久失修,比如同页面多个编辑器共存问题,需要自己去改改源码,而且有一大堆XSS,不过前提是开启解析html标签,不开就没事了。毕竟想简单搞个既能预览markdown又能当代码编辑器用的有点麻烦。
注册登录也是个问题,因为这种玩票性质的东西我不想用户名密码注册,毕竟搞不好哪天被脱裤了。所以用了SSO自动注册登录,拿GitHub账号(或者国服战网账号)注册就很优雅了,我也省心,哪怕GitHub上不去国服战网总能用吧,要是国服战网都无了,我会很开心的。
摸着摸着还真就摸出个能用的版本,扔到服务器上了。
0x04. 结语
目前已经上线到https://smk.sx,网址是“萨满开嗜血”的拼音缩写,也不难记。还有一堆功能坑着,后续慢慢拖到忘了填就行了。







Why not gist?
Github Gist是一个非常实用的代码片段管理网站,但其依然具有以下缺点:
1.无法保证对中国大陆的连通性。代码片段属于个人常用的信息,对网络连通性的要求较高,而Github Gist无法保证对中国大陆的连通性。
2.缺少分类管理功能,如标签功能。当Gist增多时,难以方便查看Gist和管理Gist。
3.代码内容托管在Github而不是私人服务器上,这增加了个人数据隐私风险。
你也不满足 1. 连通性( 可能面临封锁 ) 3. 私人服务器 ( 你的私人服务器 )
2的话可以基于gist再做一次开发
1.VPS常换常新。
2.SSM是前后端分离的,所以基于gist再做一次开发和开发一个SSM是基本相同的。
3.给微软当然不如给我。
好, 好, 好